Orientações sobre as edições no código.
Atenção!
Recomendamos criar uma cópia de segurança antes de editar os códigos HTML e CSS do seu tema. Assim, caso aconteça algum problema você poderá retornar rapidamente a um tema funcional.
Vale lembrar que a Superteia não se responsabiliza por problemas gerados devido a edição do código.
Somente edite o código do seu tema se tiver conhecimentos avançados em HTML, CSS e JS, caso contrário o tema poderá parar de funcionar na sua loja.

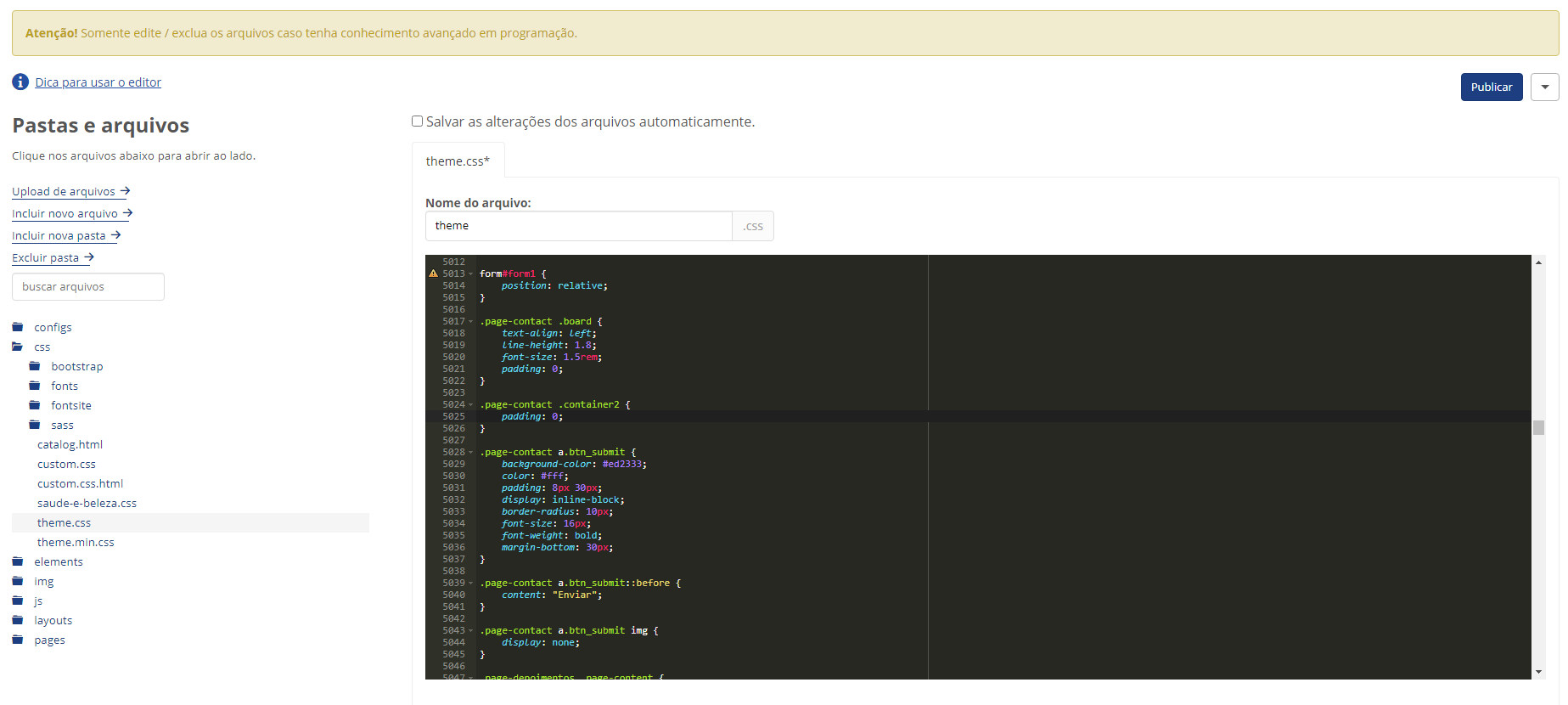
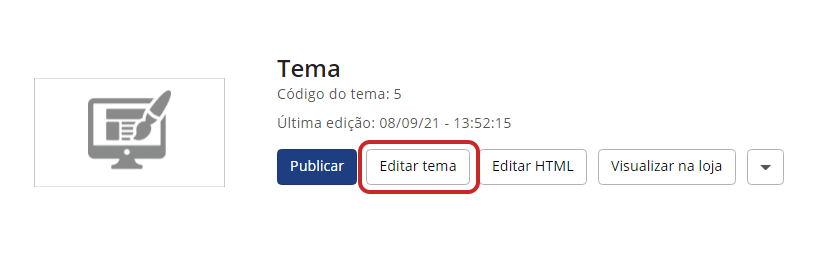
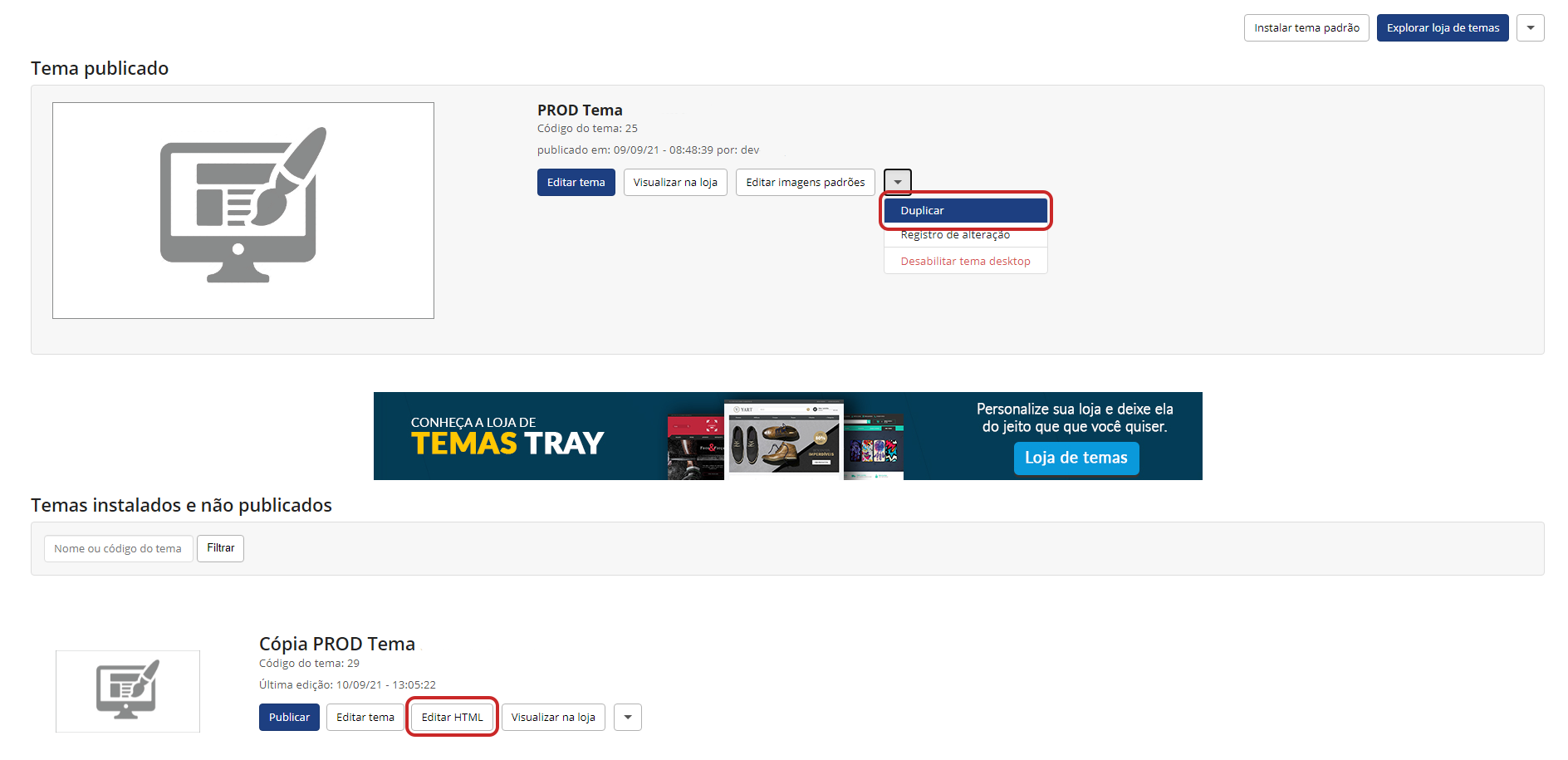
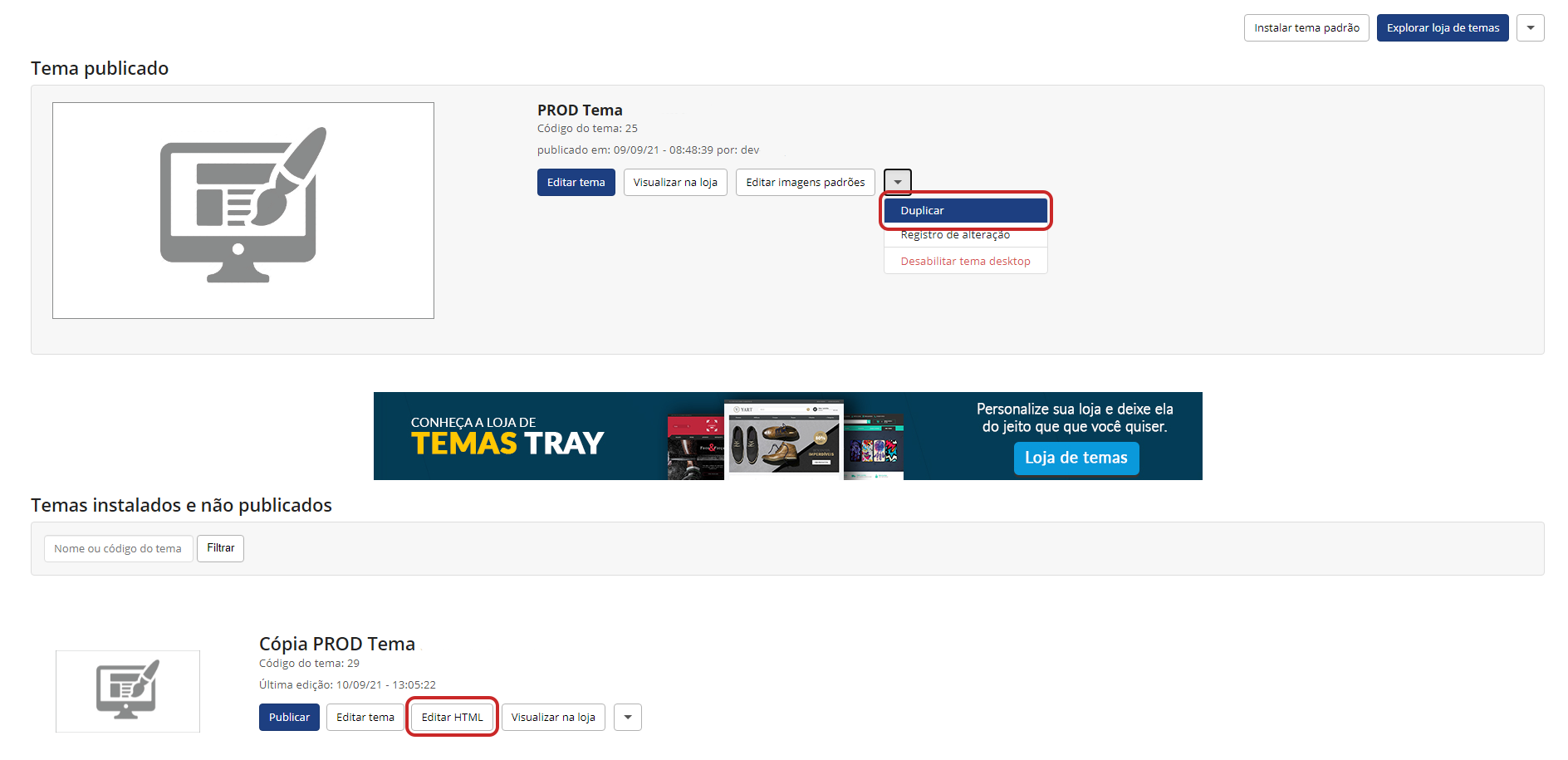
Após criar uma cópia de segurança, clique em Editar Html, abrirá uma página com o projeto e todos os arquivos.
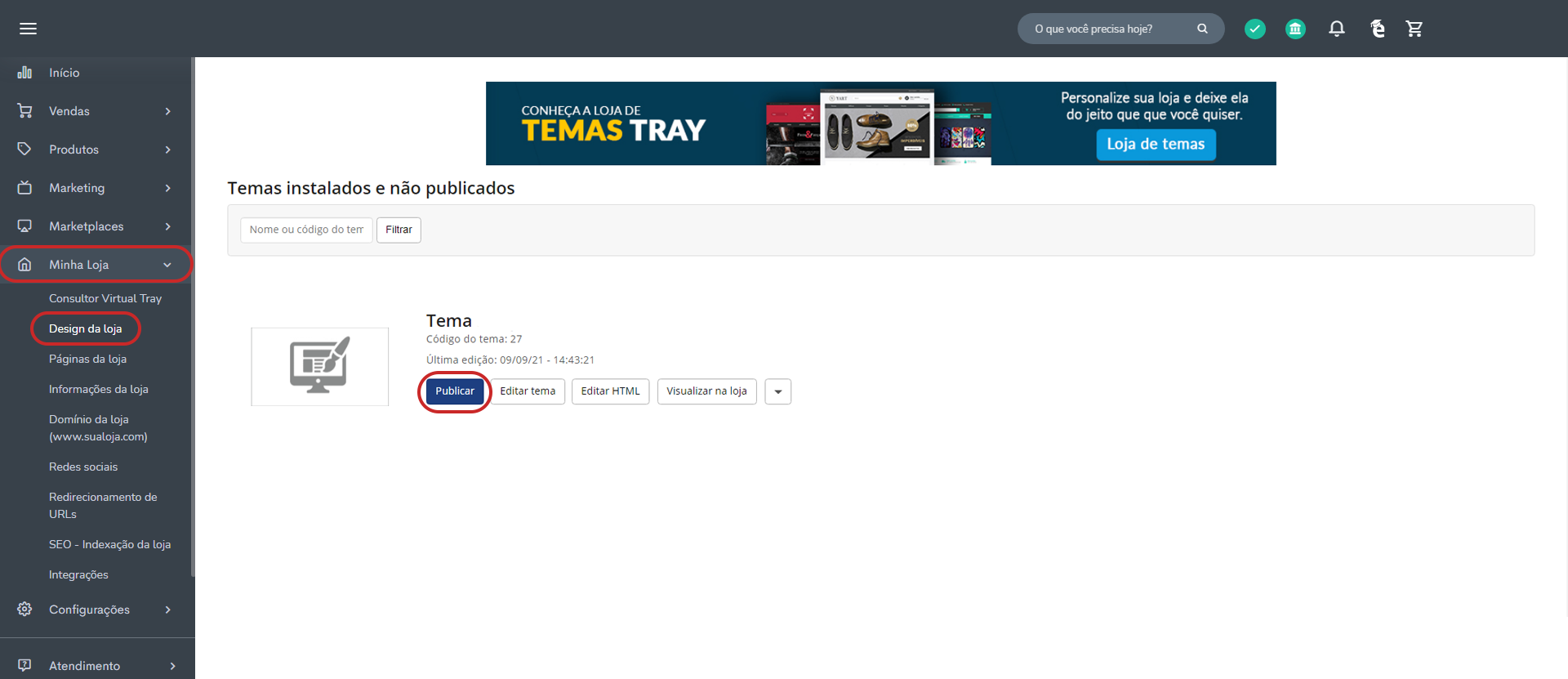
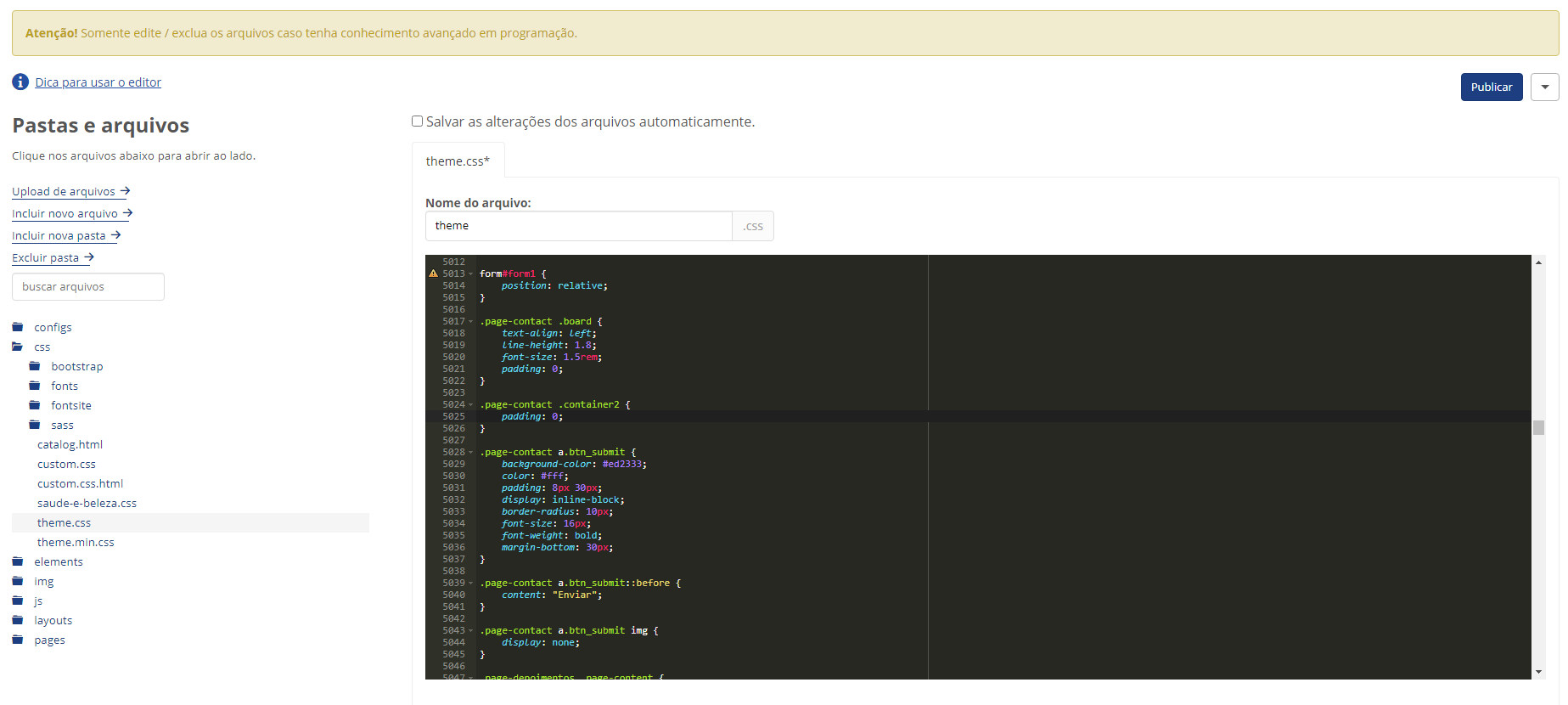
Para editar o CSS basta seguir os passos abaixo, clicar em Salvar e em seguida Publicar. OBS: Apenas publique após finalizar
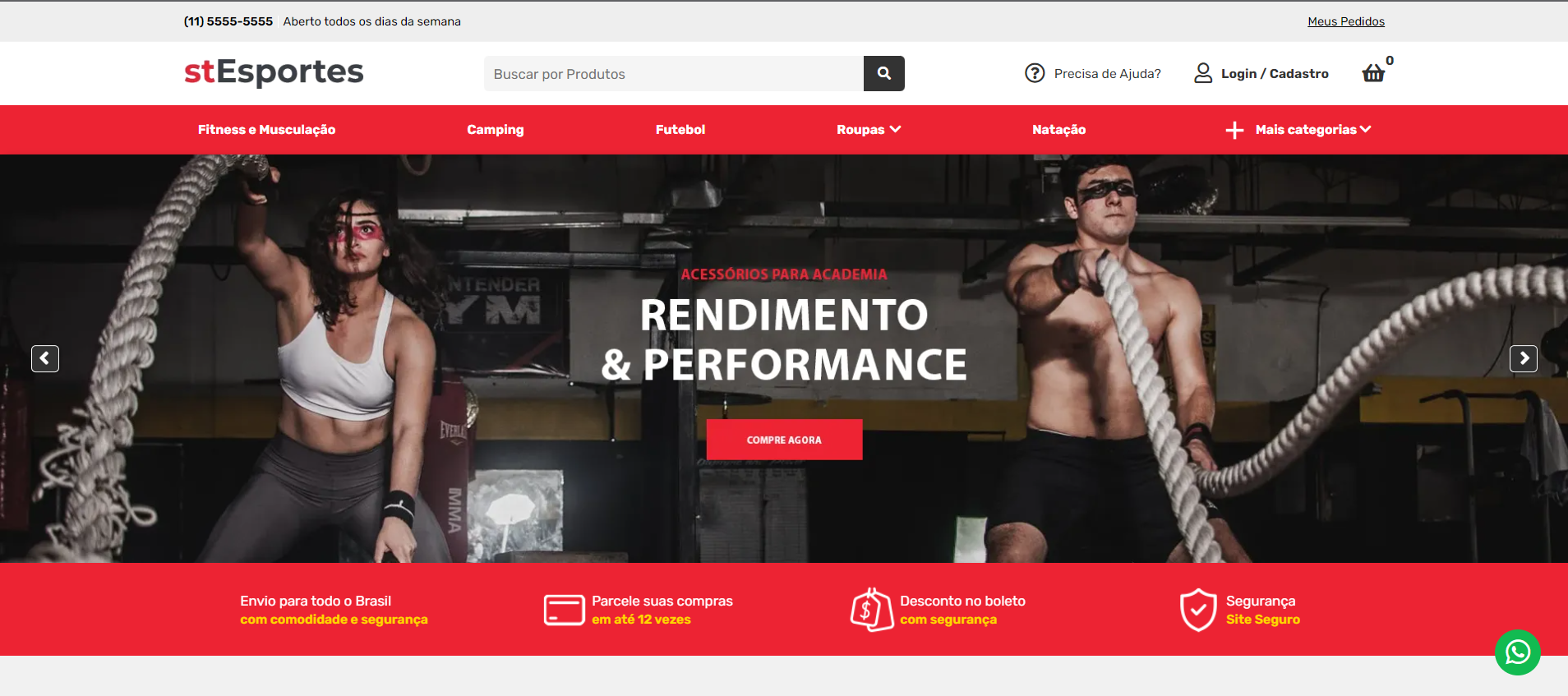
todas as alterações no CSS, para visualizar o projeto, basta voltar na página anterior e clicara em Visualizar na Loja.